User story #5627
реалізувати інтеграцію з Listex
0%
Description
для проєкту ОККО є необхідність реалізувати інтеграцію з Listex.
дійові особи:
користувач з правами редагування (людина, яка буде створювати планограми) та супер адміністратор
мета:
оновити/заповнити дані по розмірам товарів через запит до бази Listex (за наявності у клієнта ключа доступу)
передумова:
1. у товарів не актуальні розміри
2. у товарів нема розмірів
- Додати кнопку нового функціонал в кубіку аналітики.
- При відкритті функціоналу Завантаження розмірів Listex:
- Відкривається вікно з вибором категорій.
- Користувач може додати лише категорію найнижчого рівня.
- Можна обрати лише одну категорію.
- В вікні вибору категорії додати 2 таби.
- Категорії - обрано за замовчуванням.
- Альтернативні категорії.
- Подається запит на API Listex по товарам з обраної групи.
- Відповідь від API 429 - відображати повідомлення з текстом - Спробуйте пізніше, ліміт 500 товарів за 5хв вичерпано.
- Відповідь від API 423 - відображати повідомлення з текстом - Досягнуто ліміт скачування контенту.
- Відповідь від API 401 - відображати повідомлення з текстом - Відсутній apikey.
- Відповідь від API 404 - відображати повідомлення з текстом - Запитувана інформація не знайдено.
- Відповідь від API 403 - відображати повідомлення з текстом - Немає доступу до запитуваної інформації.
- Відповідь від API 400/500/501/503 - відображати повідомлення з текстом - Щось пішло не так.
- В таблиці відображати кількість доступних запитів. Брати з HTTP заголовку API-Usage-Limit.
- Поки обробляється запит на API, на екрані відображається лоадер, який реалізовано по верх закриття вікна. Це треба зробити, щоб користувач дочекався завантаження даних та не закрив вікно раніше, ніж то потрібно.
- Після завантаження даних формується таблиця:
- Наборі полів:
- Назва товару
- Штрих код
- Назва основної одиниці виміру.
- Колонка "Розбіжність" - відображає "так", "ні", якщо розміри товару в лістексі відрізняються від розмірів товару в шелфі. Розділяти кольором, "Так" - #4DFF3D1F, "Ні" - #FF3D4724.
- Розміри товару в шелфі - висота, ширина, глибина. Виділяти кольором, #FF3D4724, розміри, які розрізняються.
- Розміри товару в Listex - висота, ширина, глибина, з додаванням літери "L" біля назви колонки.
- Користувач може сортувати таблицю за будь-якою колонкою, за спаданням або зростанням.
- Користувач може використовувати пошук товару за штрих-кодом і за назвою.
- Відображає кількість товарів, що були в запиті на Listex і кількість доступних запитів. Наприклад: (343/500).
- Перше, скільки товарів було в запиті на лістекс з обраної категорії.
- Друге, з API-Usage-Limit.
- Користувач може обрати усі товари або обирати кожен товар окремо.
- Наборі полів:
- Після вибору потрібних товарів користувач підтверджує запис нових даних натиснувши "Застосувати"
- Результат - дані по розмірам оновлено.
- Додати опцію, яка буде надавати товарам статус, що їх габарити було змінено за допомогою функціоналу Завантаження розмірів Listex і не перезаписувати їх габарити з обміном.
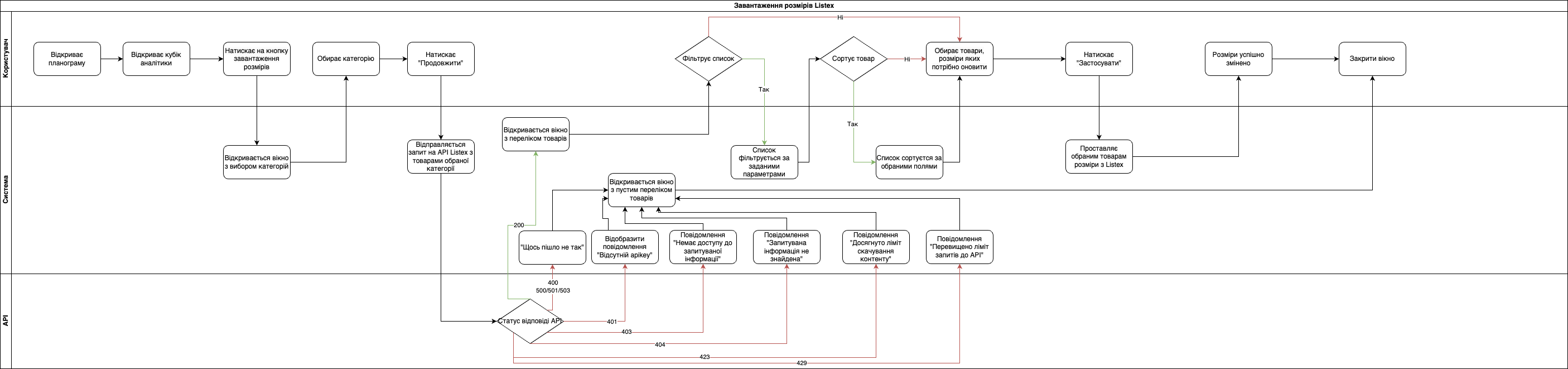
Flowchart:
Посилання на фігму з дизайном:
важливо не забути
на майбутнє говорили про те, щоб при редизайні блоку групового управління будемо переносити цей блок туди, також потрібно:
1. зробити пошук через різні ресурси універсальним, щоб клієнти могли користуватись різними сервісами в залежності від країни
2. реалізувати на беку можливість створювати черги по запитам, щоб розуміти більш детально по скільком товарам інформація знайдена, яків. черзі і т.п.
History
#1 Updated by ♣ Katarina Herikh 10 months ago
- Assignee set to ♣ Ilya Lepkin-Titov
#2 Updated by ♣ Ilya Lepkin-Titov 10 months ago
- File Untitled Diagram.drawio.png added
#3 Updated by ♣ Ilya Lepkin-Titov 9 months ago
- File deleted (
Untitled Diagram.drawio.png)
#4 Updated by ♣ Ilya Lepkin-Titov 9 months ago
- File flowchart.png added
#5 Updated by ♣ Ilya Lepkin-Titov 9 months ago
- File last_version.drawio.png last_version.drawio.png added
- Description updated (diff)
#6 Updated by ♣ Ilya Lepkin-Titov 9 months ago
- File deleted (
flowchart.png)
#7 Updated by ♣ Ilya Lepkin-Titov 9 months ago
- Project changed from Consulting to Shelf dev
- Status changed from New to Ready for development
- Assignee changed from ♣ Ilya Lepkin-Titov to ♠ Aleksandr Tsymbalyuk
- Target version set to Release 110
#8 Updated by ♣ Ilya Lepkin-Titov 9 months ago
- Description updated (diff)
#9 Updated by ♣ Aleksandr Bilousko 5 months ago
- Target version changed from Release 110 to Release 111
#10 Updated by ♣ Katarina Herikh 3 months ago
- Target version changed from Release 111 to Release 112
- Client set to ОККО
#11 Updated by ♣ Katarina Herikh 3 months ago
- Project changed from Shelf dev to [EPIC] Планограми (мікроспейсинг)

